2024. 3. 7. 18:10ㆍInsight

오늘 함께 알아봐요!
1. 게슈탈트 이론 : 전경과 배경
2. 실사례 알아보기
안녕하세요! 프루티드 디자인입니다.
'심플한데, 저건 왜 좋아보이지?', '레퍼런스랑 똑같이 따라만들었는데 왜 내가 만든건 뭔가 부족한것 같지?'
이런 생각해보신 적 있지 않으신가요?
오늘은 좋아보이는 UI/UX의 기본 원리를 하나하나 함께 파헤쳐 볼 예정입니다.
물론 UI/UX 분야 뿐만아니라 디자인 전반에 걸쳐 활용되는 기본 원리로
알아두신다면 폭넓게 활용할 수 있으니, 꼭 읽어주세요!
이번 'UI/UX 좋아보이게 만들기' 시리즈는 디자인 전공을 선택한다면,
1학년 전공 시간에 꼭 한번은 언급되는 게슈탈트 이론을 기반으로 소개될 예정입니다.
그렇다면, 게슈탈트 이론이 뭔지부터 알아봐야겠죠?
게슈탈트 이론이 뭔가요?
첫시간이니만큼, 다소 지루하더라도 게슈탈트 이론이 무엇인지
최대한 간략하게 짚고 넘어가면 좋을 것 같습니다!
게슈탈트 이론은 '베르트하이머', '쾰러', '코프카', '레빈' 등 여러 학자가 20세기 전반에 걸쳐
완성한 심리학의 한 학파입니다
게슈탈트는 '부분이 모여서 된 전체보다는 완전한 구조와 전체성을
지닌 통합된 전체로서의 형상과 상태를 가리킨다' 라는 의미라고합니다.
최대한 단순화시키면 '인간의 경험은 물리적으로 분해되는 것이아닌, 모든 감각이 결합되어
하나의 형태를 이루는 것' 즉, 물리적 형태에 관한 이론이 아닌,
인간 경험에 대한 연구라는 것을 알 수 있었습니다.
어쩌면 당연하다고 생각이 들기도 하는데요,
우리가 한 경험은 부분으로 나눌 수 있는 것이아닌,
이전까지의 경험과 성격, 성향, 가치관이 통합된 복합적인 것이기 때문이죠.
게슈탈트 이론은 위와 같은 내용을 전제로, 인간이 세상을 인지하는 방법에 대해 설명하고 있습니다.
따라서, 이 인지 방법을 디자인에 활용한다면 내가 의도한 방법대로 사람들이 더 쉽게 정보를
받아드리도록 설계하는 것이 가능합니다.
게슈탈트 이론은 '전경과 배경', '근접성의 법칙', '유사성의 법칙', '폐쇄성의 법칙', '연속성의 법칙' 등
여러 항목이 있지만, 오늘은 그 첫번째, '전경과 배경'에 관해 알아보도록 하겠습니다.
Positive & Negative 전경과 배경
대학교 1학년 시절, 교수님이 과제 하나를 내주셨습니다.
'Positive이미지 10장, Negative이미지 10장을 찾아오세요'
저를 포함한 많은 학생들이 긍정적 이미지로 웃고있는 사람이나,
부정적 이미지로 울고있는 사람 등을 인쇄하여 가져왔었습니다.
그 중 단 1명만 배경와 오브젝트를 활용하여 시각적으로 주목성을 올린
포스터를 가져왔었는데, 아래와 같은 이미지들이었습니다.


이 때 배운 것은 'Positive' 는 객체를 뜻하는 말이었고,
'Negative'는 배경을 뜻하는 말이었다는 것이었죠.
게슈탈트 이론의 전경과 배경 항목에 따르면,
사람의 시각적 주목성을 끄는 것은 '객체'로써 전경으로 인식되고,
주목성이 약한 것은 '배경'으로 인식 된다고합니다.
쉽게 생각하면, 아이돌 무대에서 백댄서는 아이돌보다 주목성이 낮은 의상을 입어 '배경'으로 작용하고
아이돌은 눈에 띄는 화려한 의상을 입어 '전경'으로 작용하는 것과 같습니다.
'시선을 끌면 당연히 전경이고, 아니면 배경인 것은 당연한 말아니야?' 라고 생각하실 수 도 있습니다.
하지만 이 항목의 핵심을 전경과 배경의 상호 연관성에 있습니다.
이러한 연관성에 따라, 사람은 배경과 전경을 동시에 인지할 수 없는데요,
아래 이미가 바로 대표적인 예입니다.

해당 이미지에서는 컵과 사람 얼굴 두가지를 확인할 수 있는데요,
컵과 사람 두가지를 동시에 인지하려고하면 쉽지 않다는 것을 느끼실 수 있을 것입니다.
하나를 '전경'으로써 인지하면, 나머지 하나는 자연스럽게 '배경'으로 물러나기 때문이죠.
때문에 이 항목에서 유심히 생각해봐야될 핵심은 전경과 배경의 상호관계를 잘 활용하여,
사람의 시선을 유도할 수 있다는 점입니다.
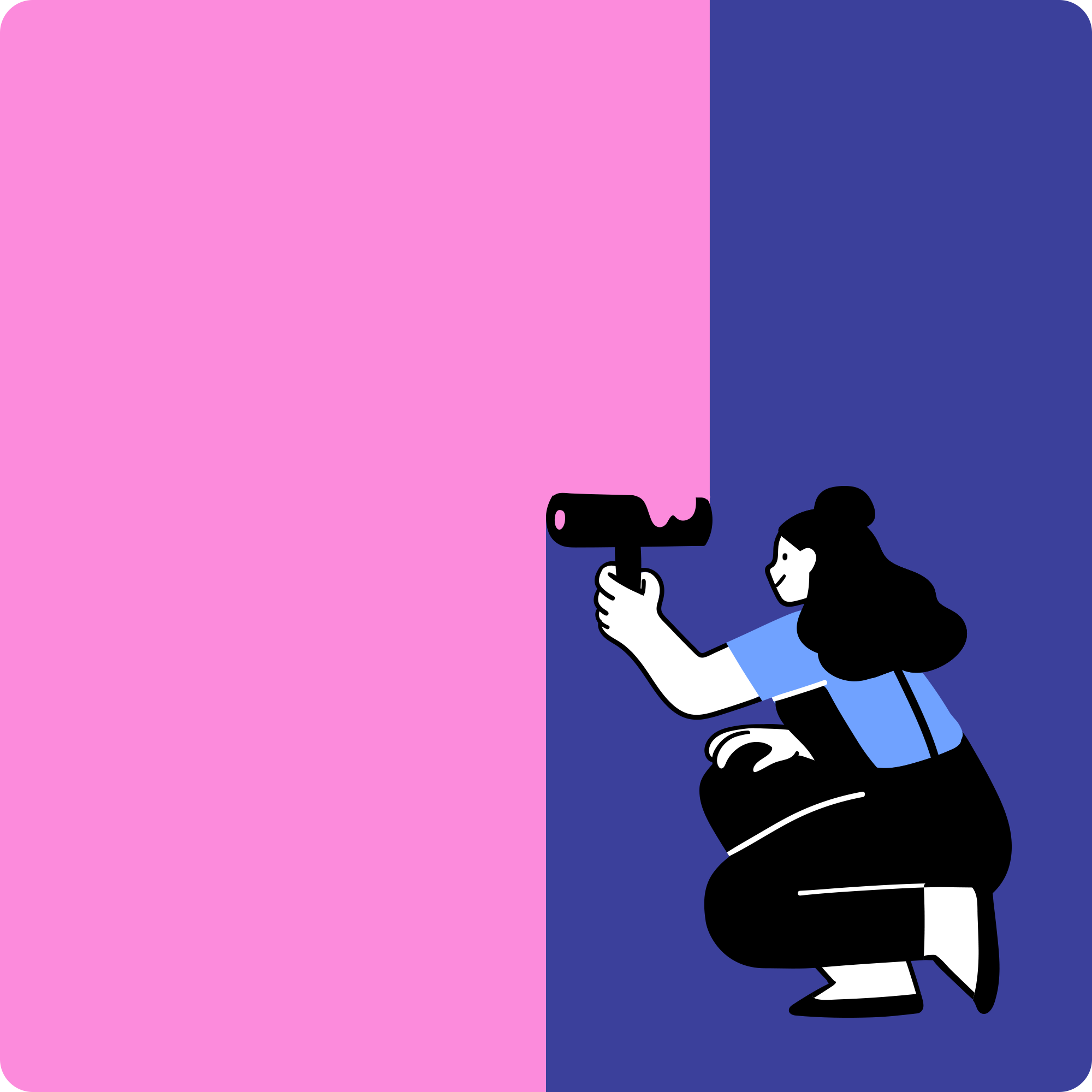
따라서, 배경의 주목도를 낮춰 전경의 주목도를 높이거나, 전경의 주목도에 차이를 활용하여
시선의 흐름을 유도하는 등 여러가지 방법으로 활용할 수 있습니다.
객체로 인식 시키기 1 : 오목한 형태보다, 볼록한 형태를 객체로 인지하기 쉽다.

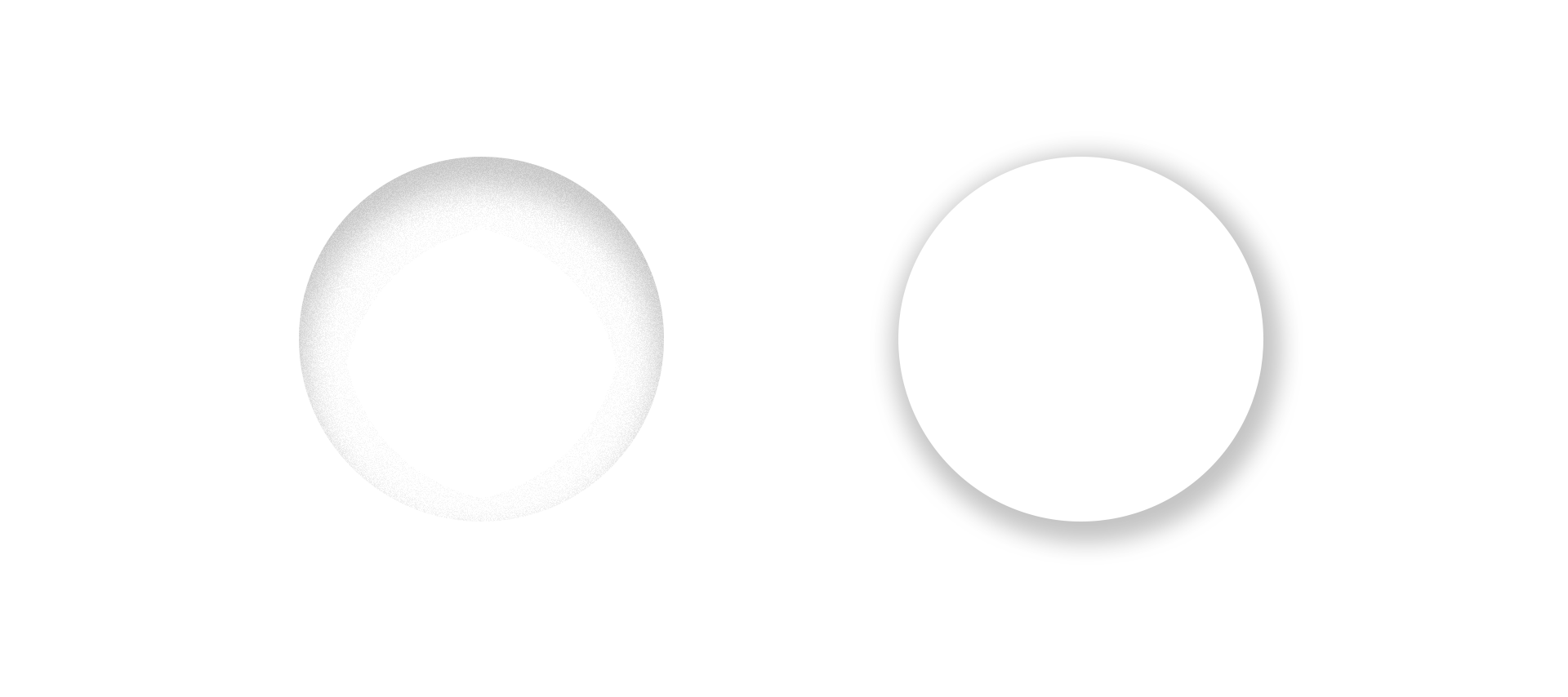
경우에 따라 다르지만, 대부분의 경우 볼록한 형태가 객체로써 인지되기 쉽습니다.
위 이미지처럼, 같은 크기의 두 원을 두고 한개는 내부로 그림자를 주었으며,
나머지 한개는 외부로 그림자를 주었을 때,
외부로 그림자를 준 우측 원이 객체로써 인지되는 것을 느낄 수 있습니다.
사람은 배경과 전경을 분리할 때, 자신에게 가까운것을 객체로써
무의식적으로 인식하는 경향이 있습니다.
이를 활용하여 모달창, 팝업, CTA 등 시선을 끌고 강조해야하는 부분에서
객체 뒤에 그림자를 사용하여 좀 더 뚜렷하게 인지시킬 수 있죠.
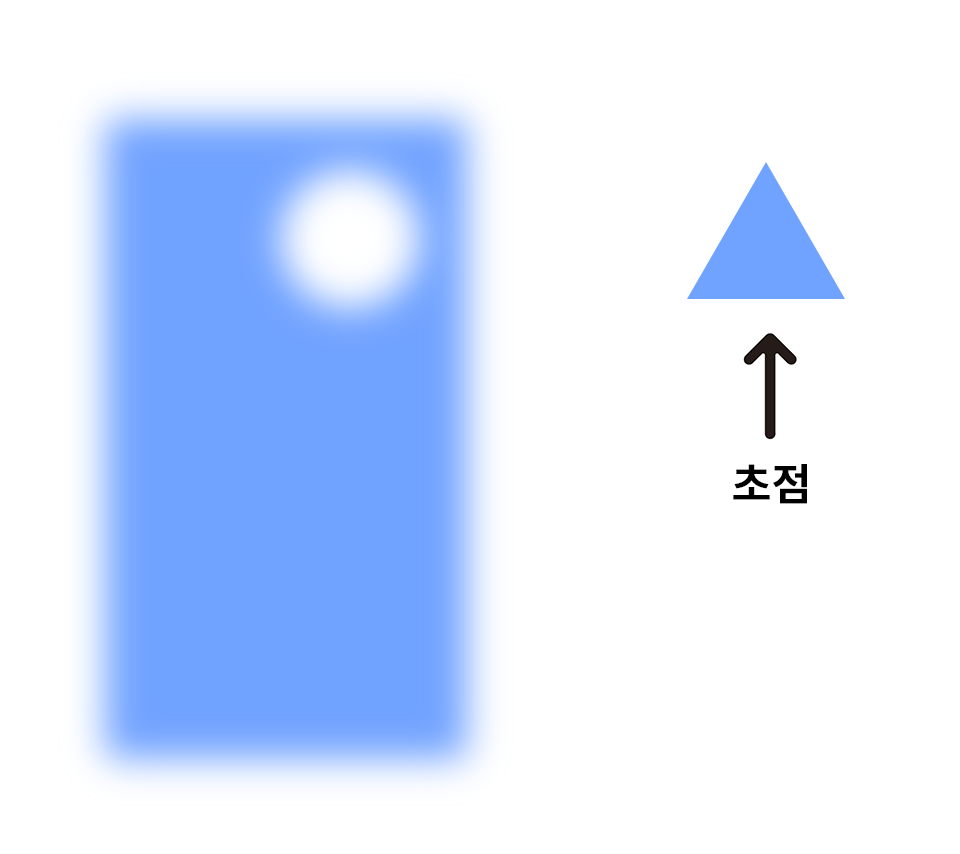
객체로 인식 시키기 2 : 이미지 초점


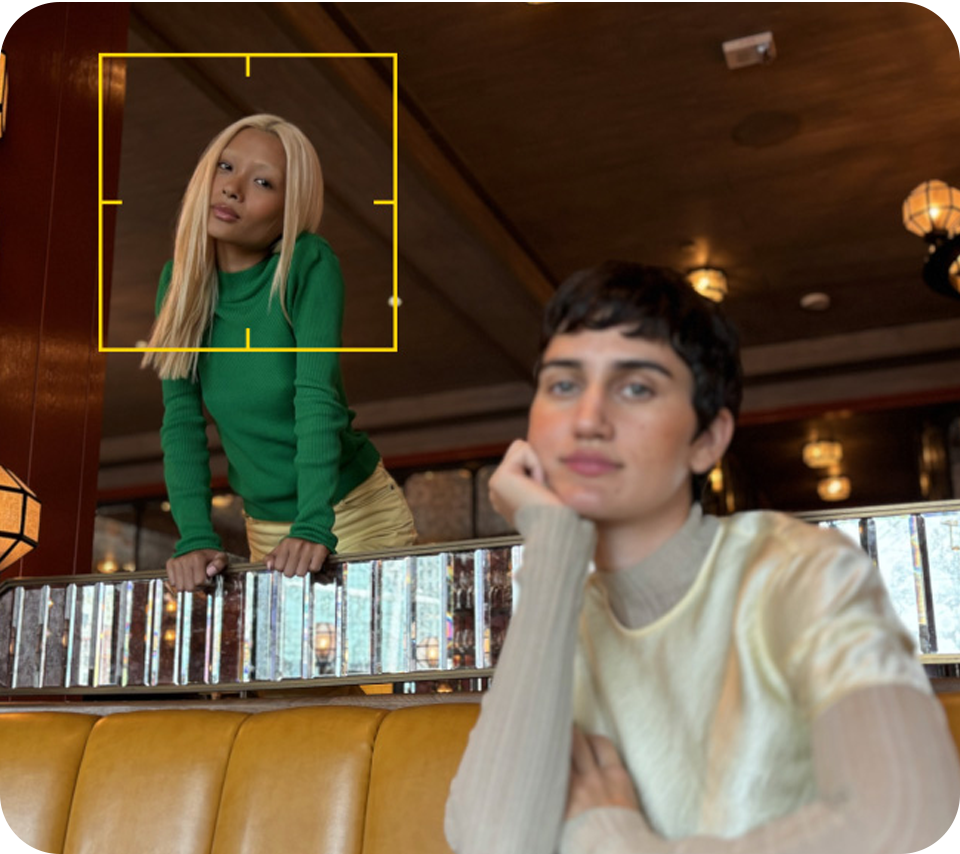
이미지의 경우에는 초점에 따라 객체와 배경이 분리되기도 합니다.
형태가 뚜렷할수록 전경으로, 모호할수록 배경으로 인식되는 것인데요,
재밌는 점은 보통 사람은 가까운 것을 객체로써 인지하지만,
초점을 조절하여 조절하여 거리 상 앞에 위치해 가깝게 느껴지더라도,
형태가 모호를 모호하게 만들어 배경으로 인식시킬 수 있다는 점입니다.
이는 웹/앱에서는 모달창, 코치마크를 강조하기 위해 주변 영역을 블러 처리하여
뚜렷하게 인지시키는 방법으로 활용합니다.
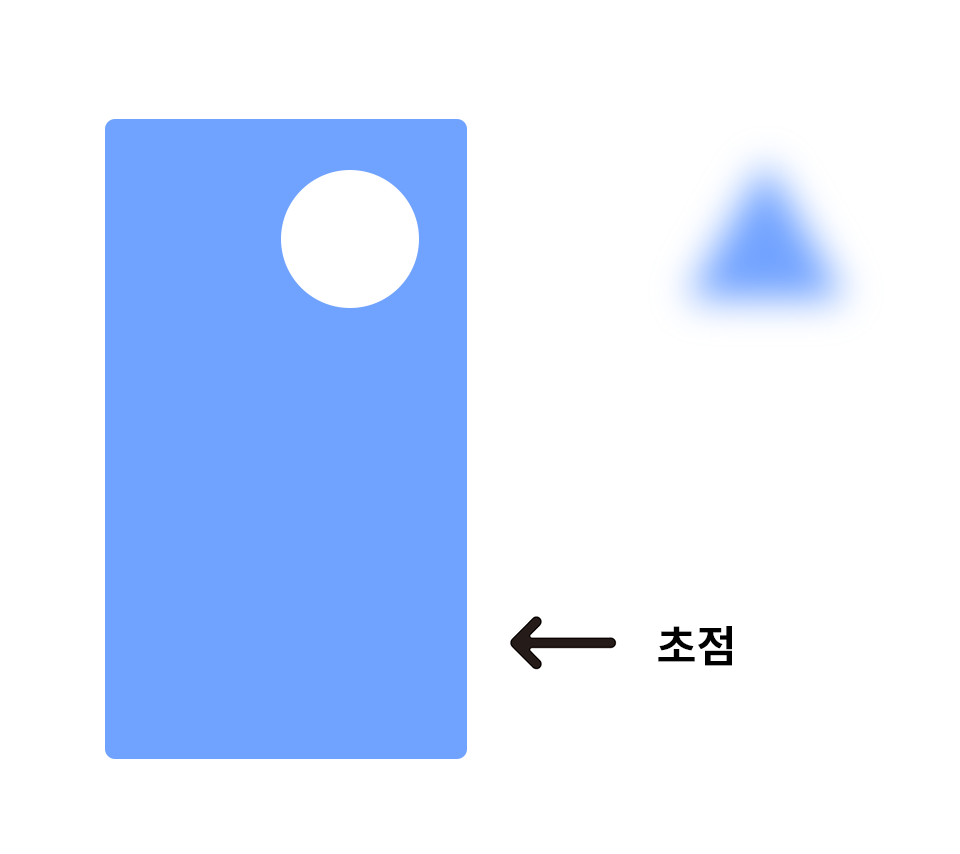
객체로 인식 시키기 3 : 겹쳐있는 것에 한 해, 작은 것이 객체로 보인다.


마지막은 겹쳐있는 경우에 한 해, 작은 것이 객체로 보인다는 것입니다.
이는 흔히 모달창에서 쉽게 찾아볼 수 있는데요, 모달창 자체도 객체로써 인지되기 쉽도록
앞 선 원리를 사용하여 디자인되지만, 모달창 안에서도 작은 영역이
객체로써 가장 먼저 인지된다는 것입니다.
위 이미지처럼 초점이 삼각형에 잡혀있을 경우, 원과 사각형은 한덩어리로 함께 배경으로 인지되지만,
사각형에 초점을 맞추게 되면, 사각형은 배경으로 원은 객체로 인지되는 경향을 띄게 됩니다.
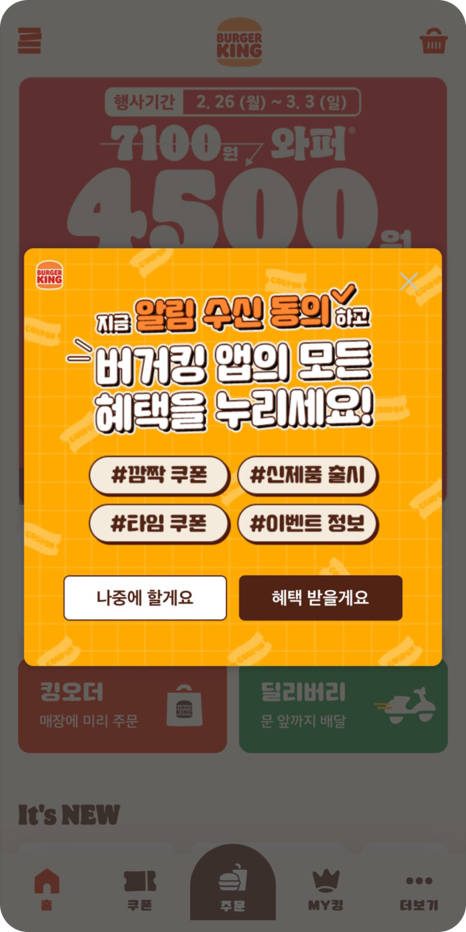
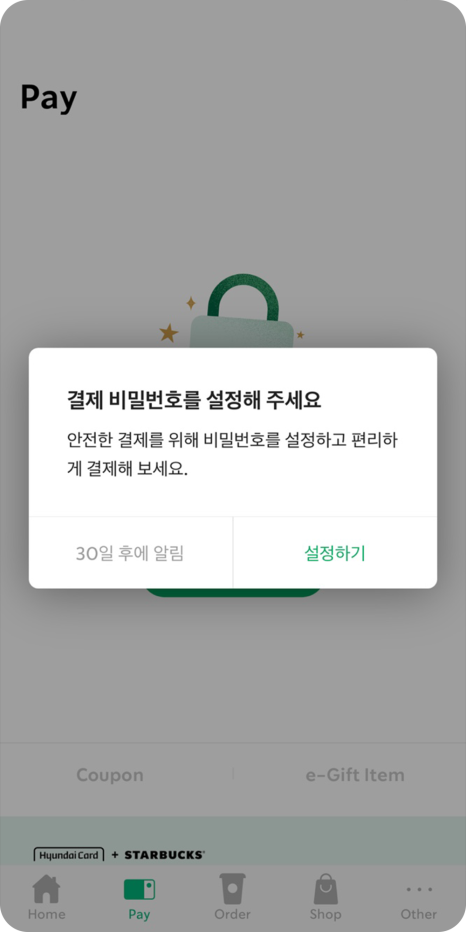
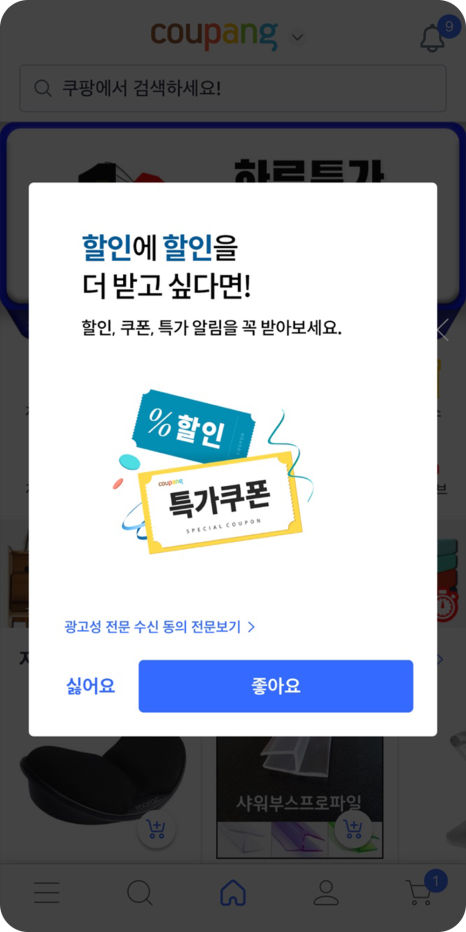
전경과 배경 활용사례 1 : 모달창 (Modal)



첫번째 사례는 바로 모달창 디자인입니다.
모달창은 중요한 정보를 사용자에게 전달하기 위한 인터페이스 창인데요,
중요한 상황에 나오는 창이니 만큼, 주목도가 높아야합니다.
즉, '전경' 으로써 작용해야된다는 점이죠.
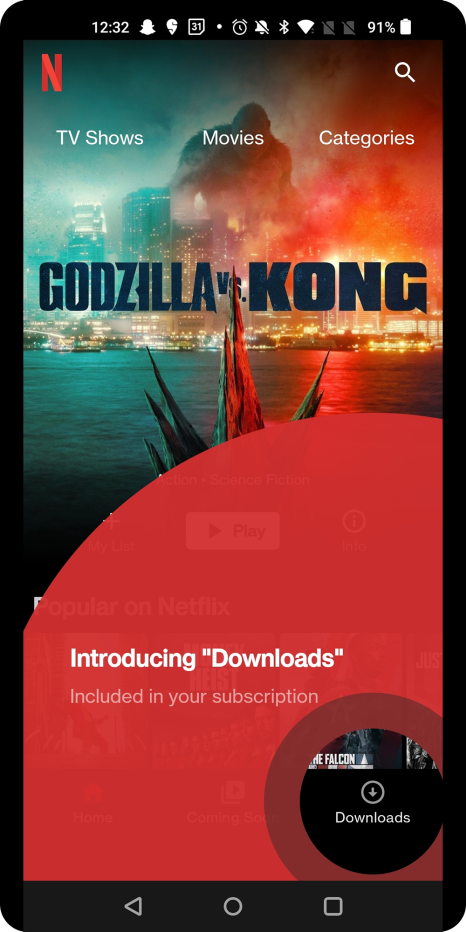
때문에 많은 앱에서 모달창 팝업 시, 배경을 전부 검은 음영으로 처리하여
주목도를 낮추고, 모달창의 주목도를 높이는 방법을 채택하고 있습니다.
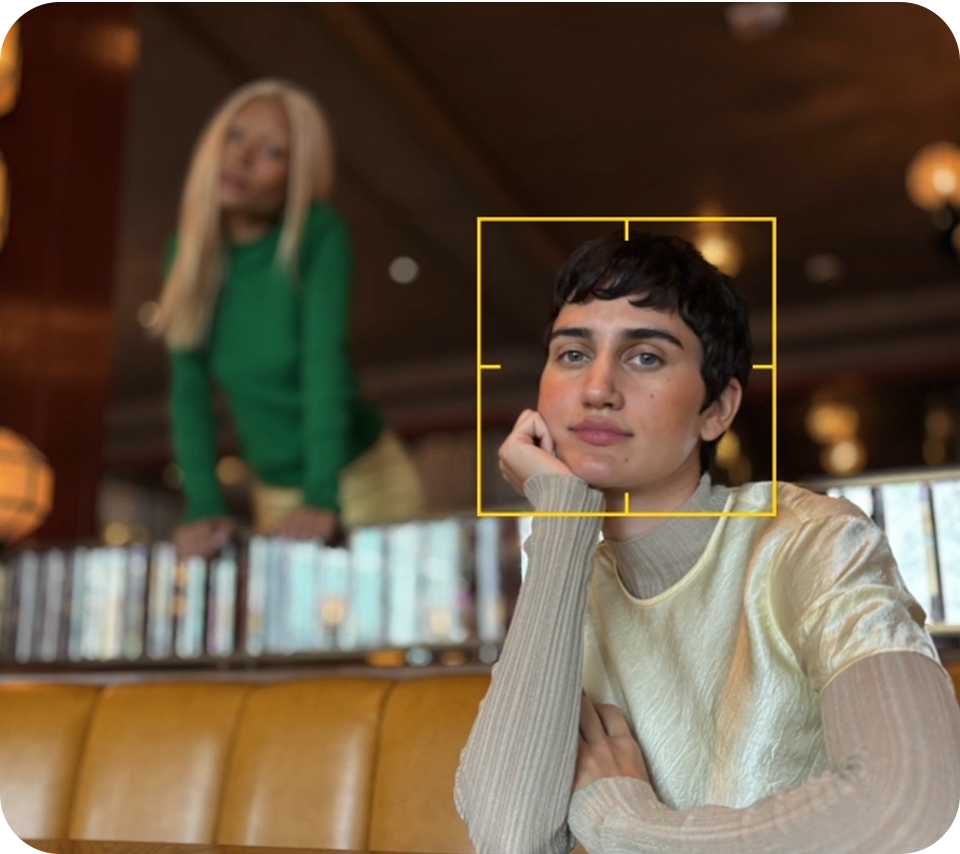
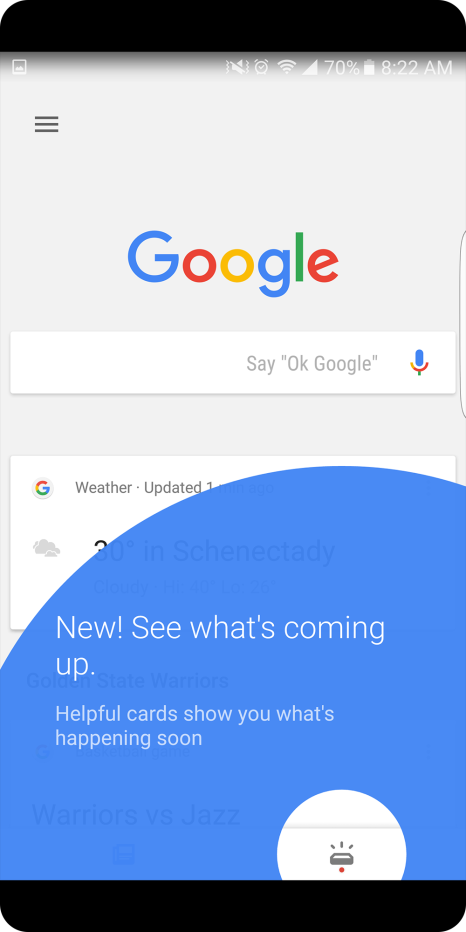
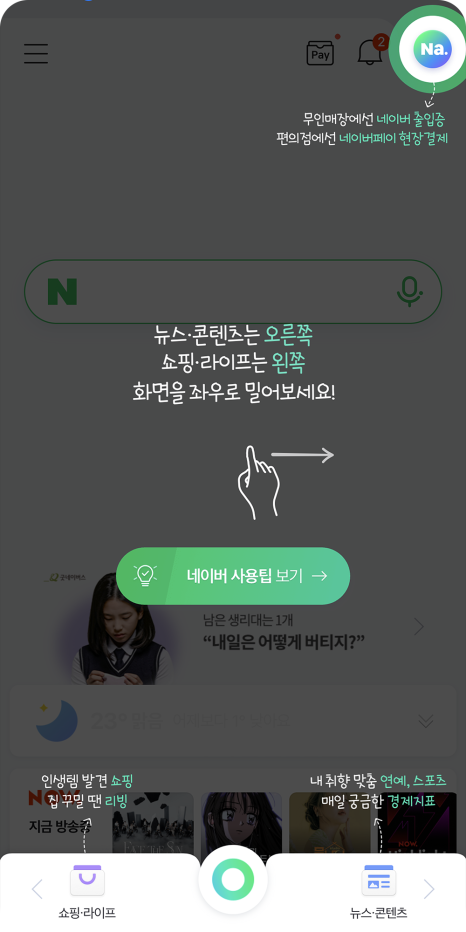
전경과 배경 활용사례 2 : 코치마크 (Coach mark)



두번째 사례는 코치 마크 입니다.
코치마크는 어플을 처음 사용하는 사용자에게 도움을 주기위해 초기에 잠깐
나타나는 사용자 가이드 입니다.
코치마크는 다양한 방법이 있지만 가장 대중적으로 사용되는 방법은 배경을
검은 음영으로 처리한 뒤, 중요 버튼만 하이라이트하여 주목도를 높이고
해당 버튼의 기능을 알려주는 방법이 사용되고 있습니다.
때문에 초기 사용자는 중요버튼을 쉽게 파악하고 해당 기능을 배울 수 있죠.
마무리
전경과 배경은 알게 모르게 많은 환경에서 사용되며 우리의 시선의 흐름을 조절하고 있습니다.
오늘 소개드린 게슈탈트 이론의 전경과 배경을 활용하여 여러분의 디자인의 주목도를 높여보세요.
2편에서는 'UI/UX 좋아보이게 만들기 2편 : 근접성의 법칙' 으로 찾아뵙겠습니다!
오늘의 3줄 요약
👀 시선의 흐름을 유도하고 싶다면? 전경과 배경의 상관관계 이용하기
🙈 사람은 한 번에 전경과 배경 두가지를 전부 인식할 수 없음
🎨 모달창, 코치마크 등을 디자인 할 때는 배경의 주목도를 최대한 낮추기
🔥프리미엄 목업으로 포트폴리오를 업그레이드하세요!
❤️무료 목업은 어떠세요?
'Insight' 카테고리의 다른 글
| 👀 UI/UX 좋아보이게 만들기 2편:근접성의 법칙 (0) | 2024.03.08 |
|---|---|
| ⭐세상에서 가장 아름다운 색은 무엇일까? (0) | 2022.03.03 |
| 🍎 대기업 애플의 감성 넘치는 시즌 트렌드 컬러 연도별 모음집! (0) | 2022.03.02 |
| 👍 2022년 팬톤 올해의 트렌드 컬러 1000% 활용하기 (0) | 2022.03.01 |
| 비둘기, 브이, 피스마크는 어쩌다 평화의 상징이 되었을까? (0) | 2022.02.28 |